Add an attachment to an email
For this example, let’s assume we want to send out customer a quote for the new product they’ve ordered. The quote will be provided by our template system.
|
In order to render templates as PDF documents, PDF rendering must be setup. |

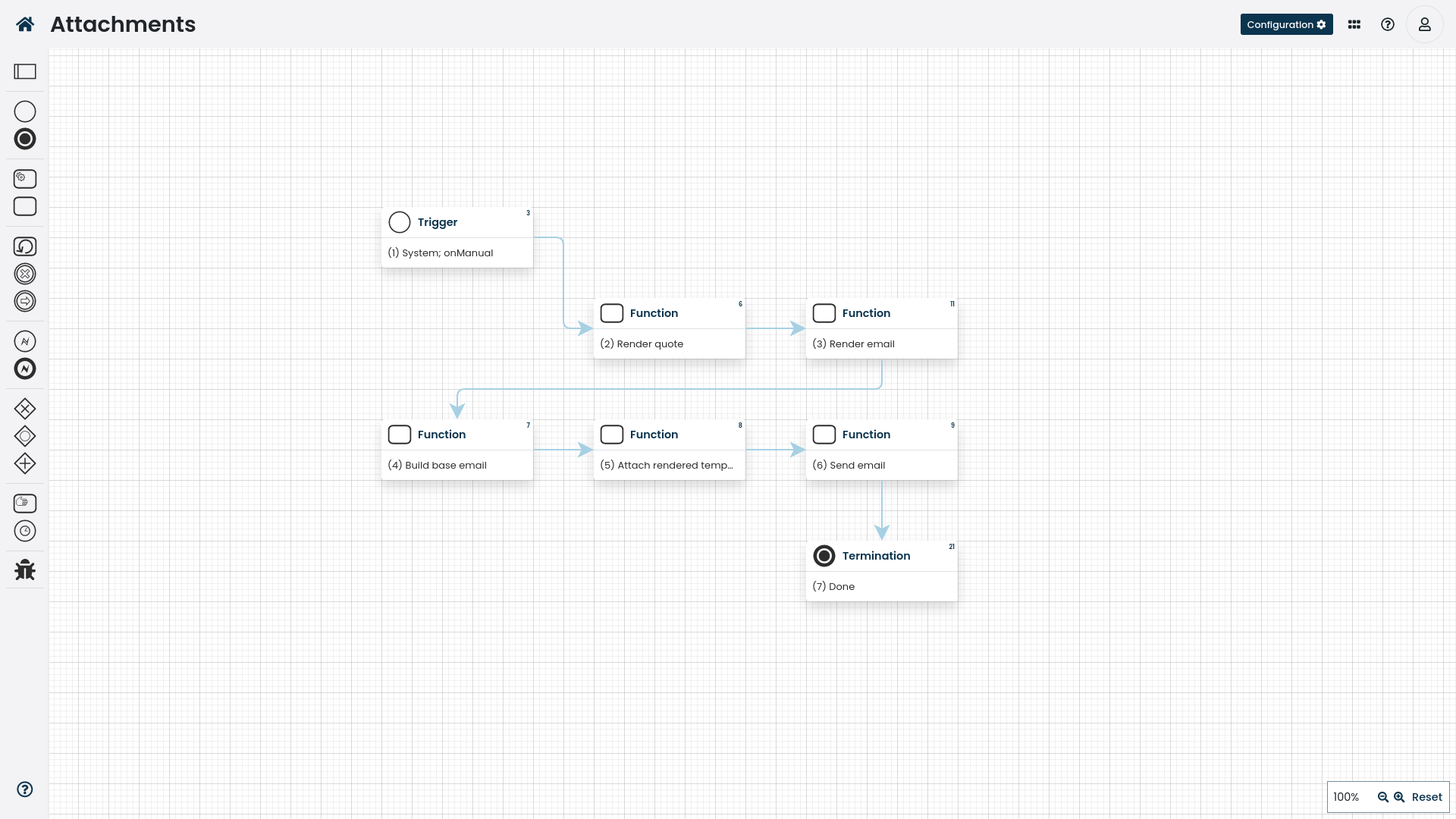
Figure 1. The screenshot outlines the workflow that can be used to send an attachment via email.
The source code for the workflow example.
|
Make sure that the |
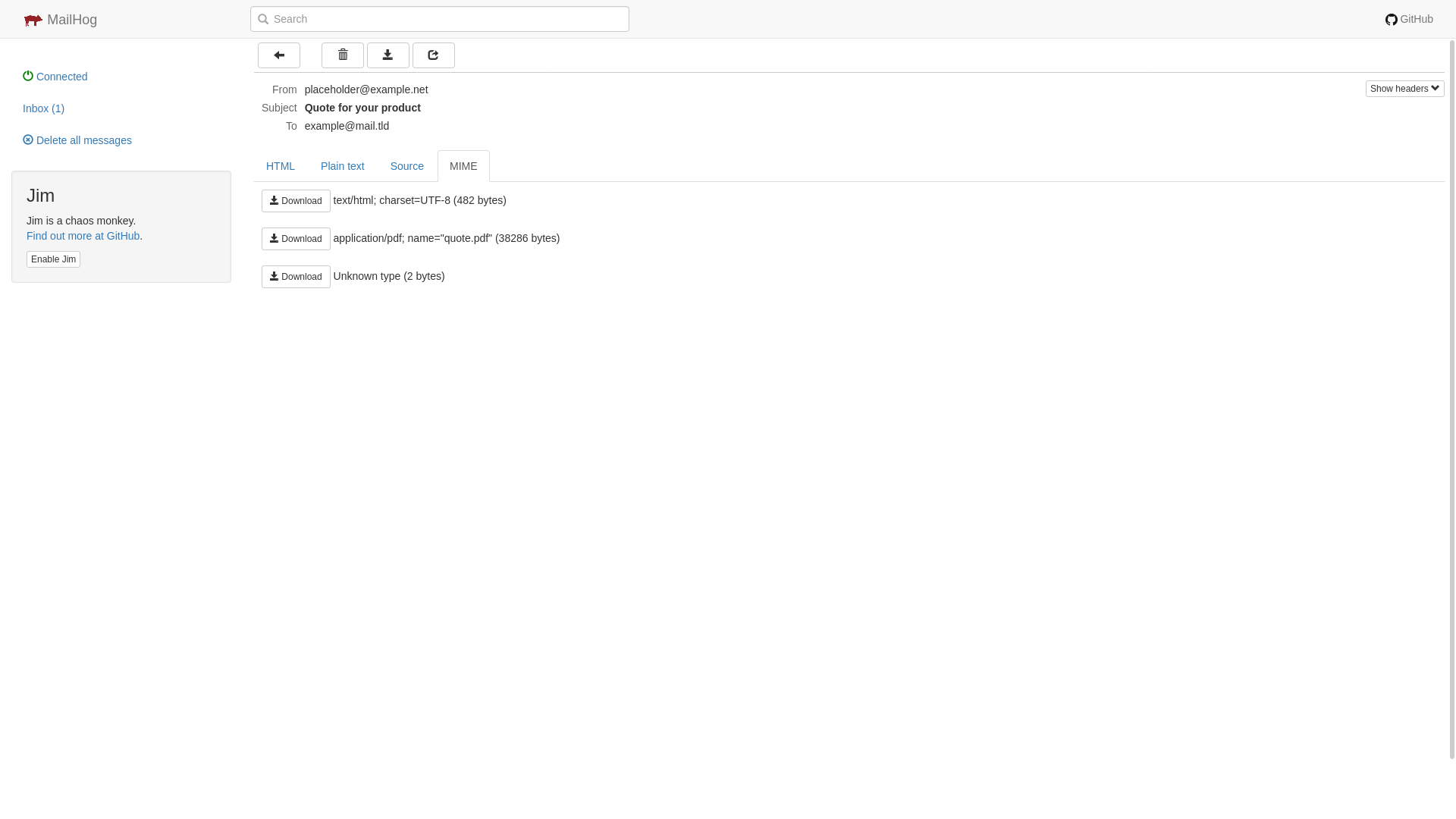
The resulting email message includes the quote PDF as an attachment.

Figure 2. The screenshot outlines the raw received email message.
Example templates
The above example uses two templates: quote and content

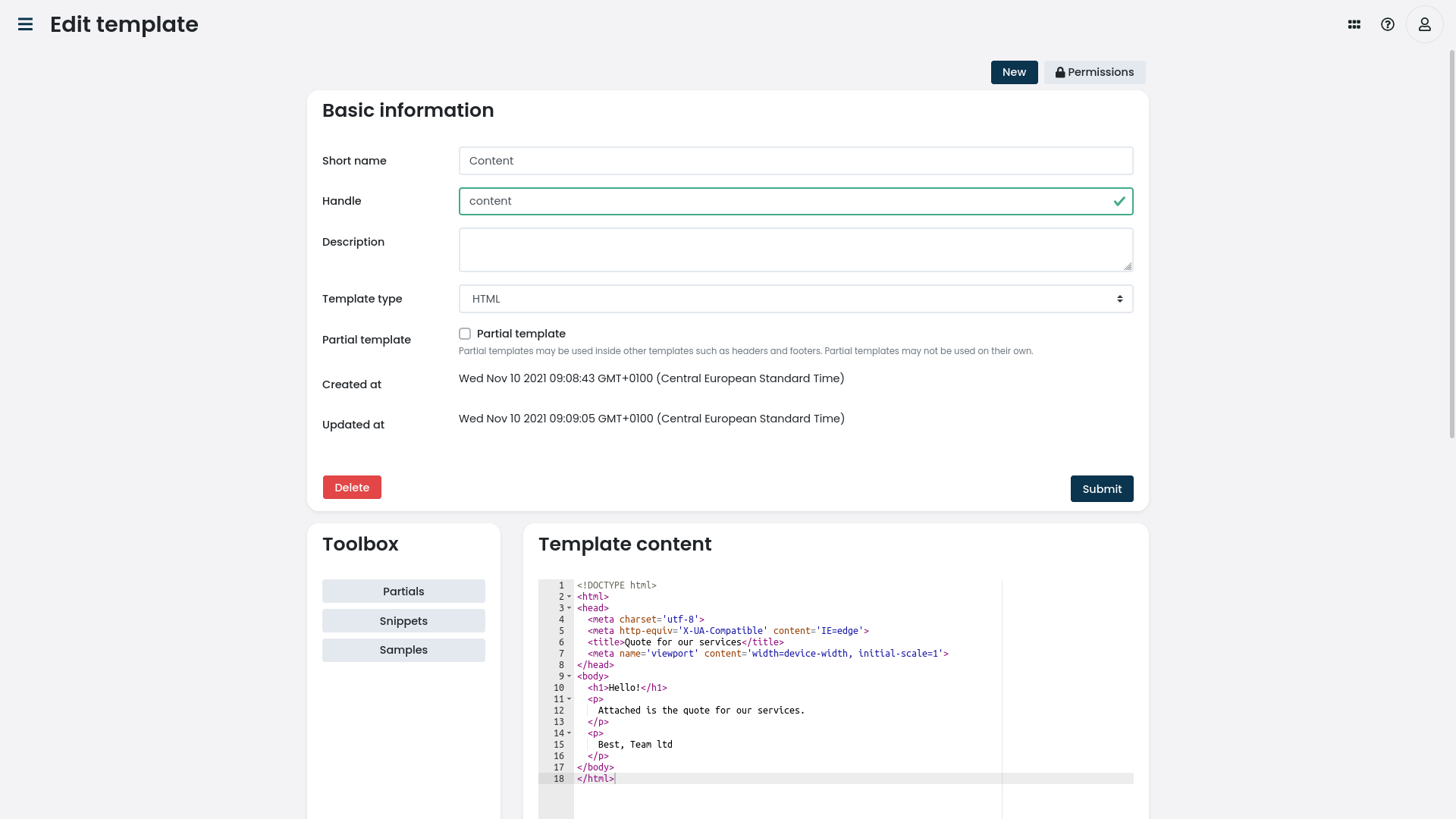
Figure 3. The screenshot outlines the basic email content template used in the example.
The source code for the email content template:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Quote for our services</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>Hello!</h1>
<p>
Attached is the quote for our services.
</p>
<p>
Best, Team ltd
</p>
</body>
</html>
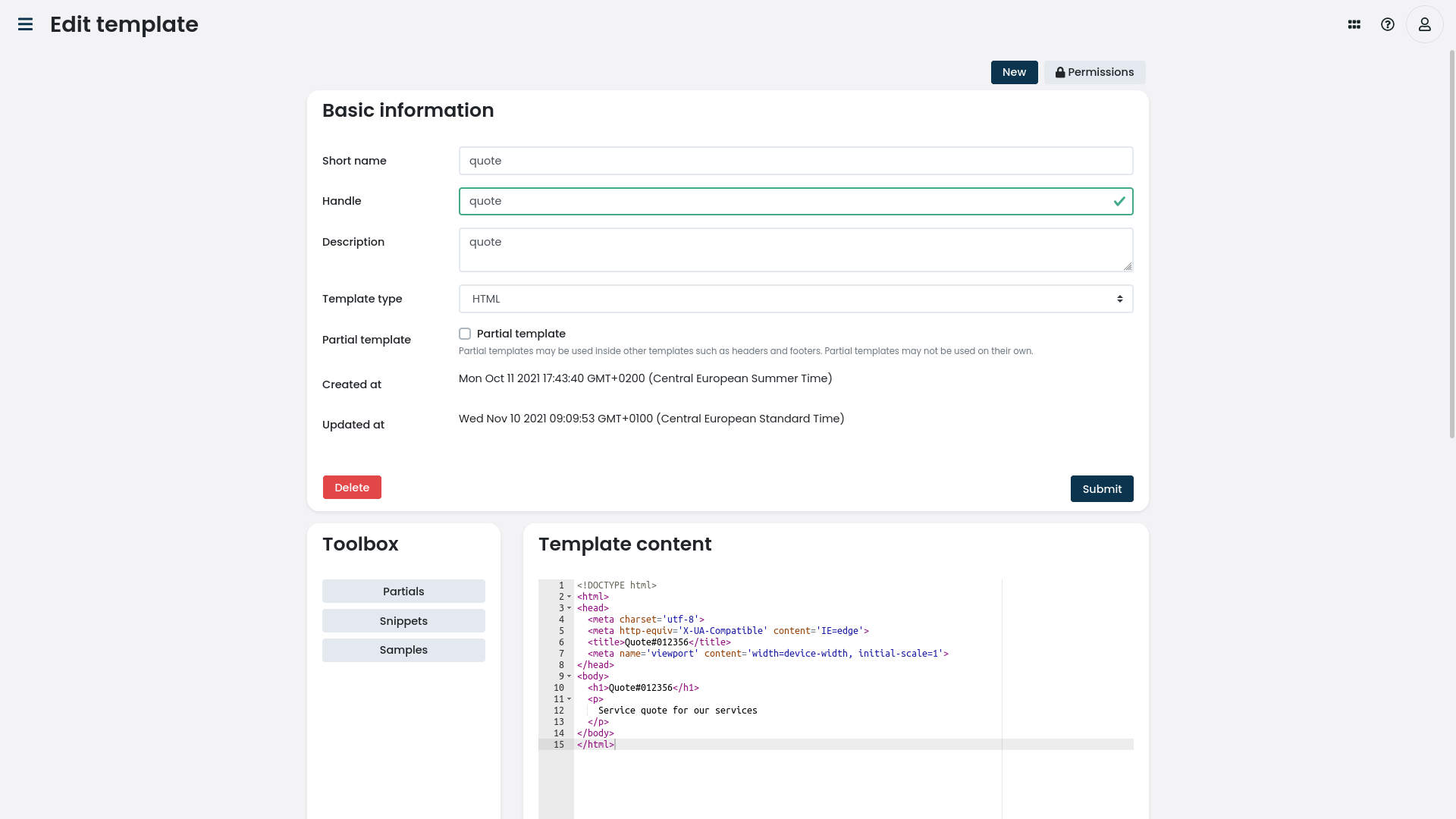
Figure 4. The screenshot outlines the basic quote template used in the example.
The source code for the quote template:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Quote#012356</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>Quote#012356</h1>
<p>
Service quote for our services
</p>
</body>
</html>