Style Guide
Workflows are based on and inherit the base rules from the BPMN 2.0 standard. We define some additional rules to help keep workflows consistent.
Follow the KISS principle
The Keep It Simple, Stupid principle indicates that your workflows should not be needlessly overcomplicated. Over-engineering usually reduces clarity and introduces more failure points.
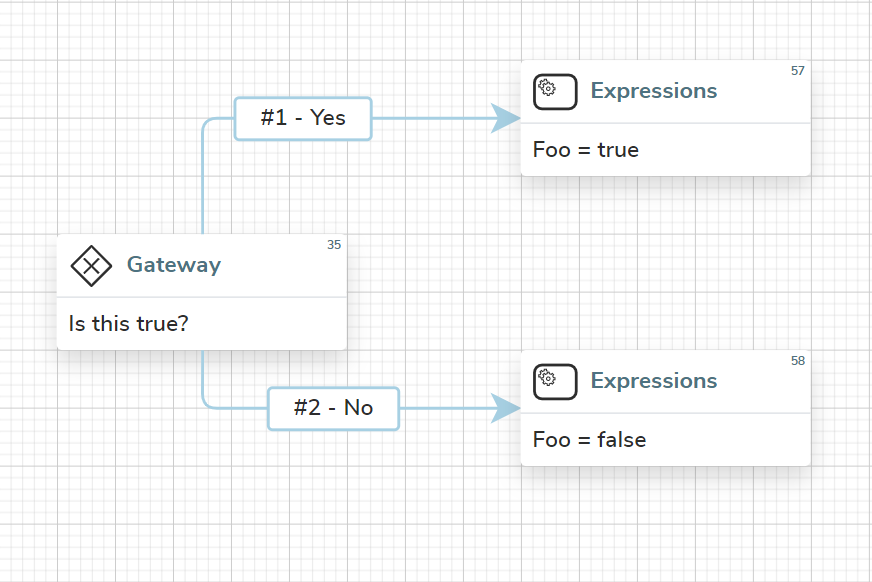
To exemplify, instead of using a gateway to set a Boolean variable to the correct value, write an expression that evaluates the desired value.


|
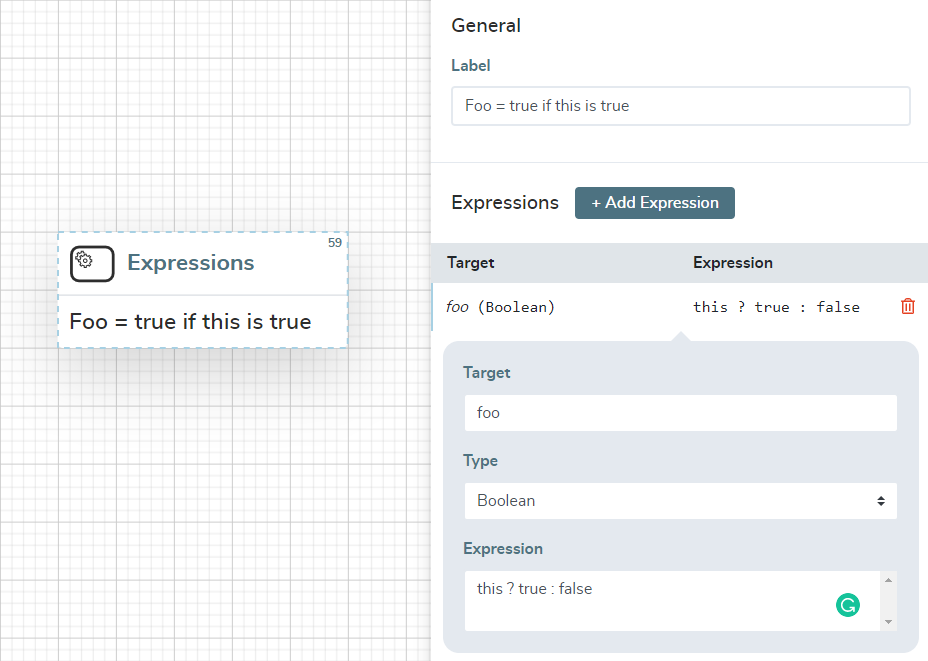
Most operations can be transformed into expressions but at the cost of clarity. If a simplification causes the clarity to decrease, you should choose to avoid it. |
|
Larger complex operations can be replaced by automation scripts. |
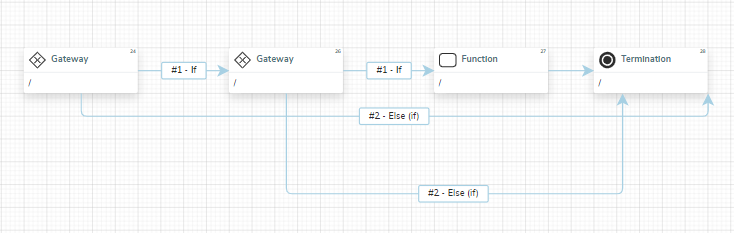
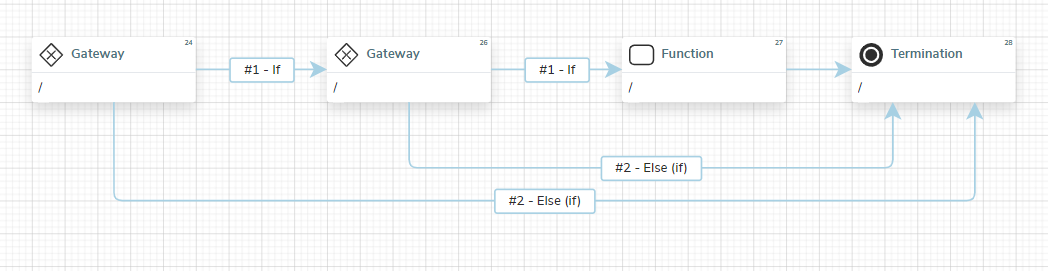
Avoid crossing connectors
When working with larger workflows, crossing connectors may mislead and confuse the reader. Workflow steps define many anchor points to help you achieve this.


|
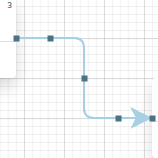
A connector defines a series of anchor points that you may use to adjust the flow of the connector. The anchor points become available when you click on the connector. 
|
Step labels
All workflow steps should have a short label that outlines the core of the step. To exemplify, an expression that calculates the sales commissions is best to be labelled as "Calculate sales commissions".
A trigger label should state the resource and the trigger type. This allows the reader to understand when the trigger is executed without reading the configuration.

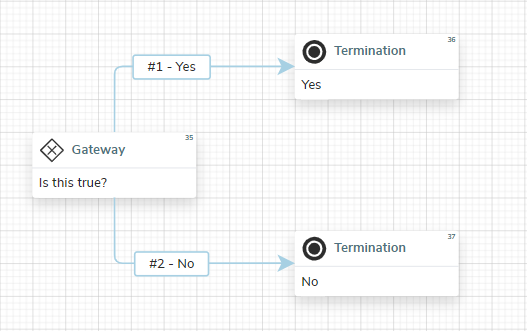
A gateway label should state the question that determines the output. The output path labels should state the answer to the question of the corresponding gateway.

The function label should contain the verb and the subject of the function.

Coherent layouts
The initial integration usually consists of multiple workflows which can be extended and added in the future. A consistent layout increases consistency and coherence.
-
the flow should go from top-left to bottom-right,
-
group the related steps,
-
align the steps with the grid,
-
keep the layout symmetric as it is generally easier to understand.
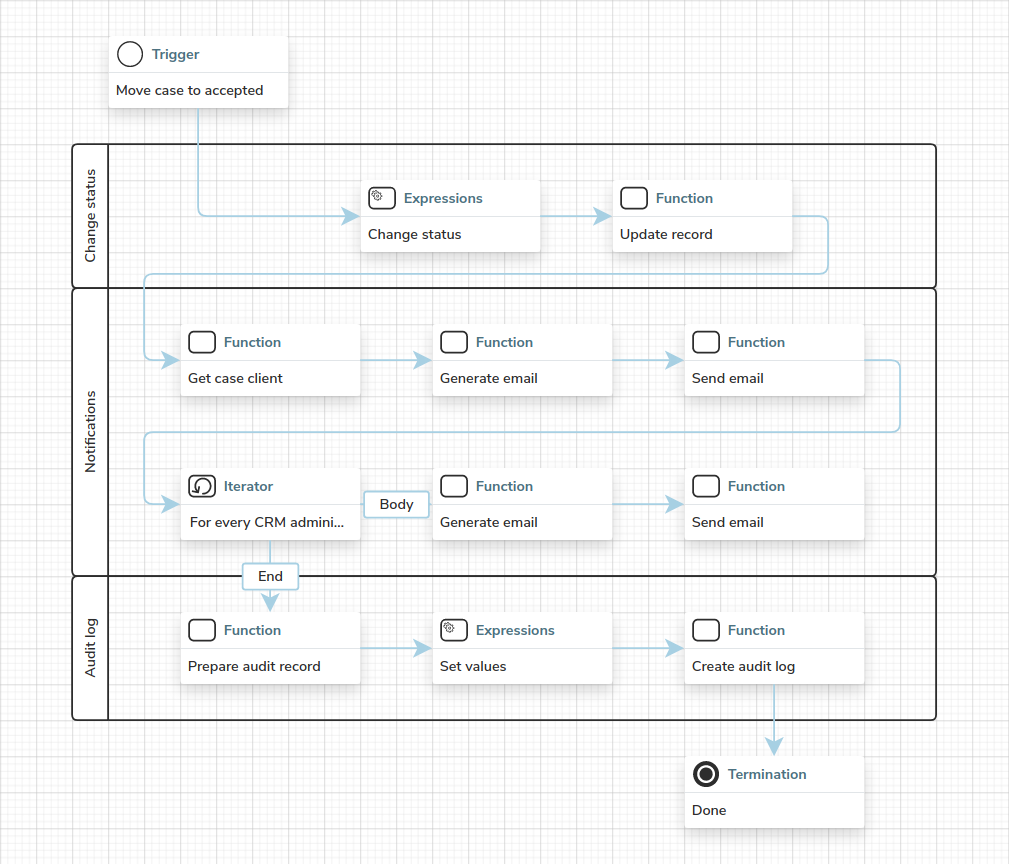
Use swimlanes to organize your workflows
You can use the swimlane visual element to organize your workflows.
In smaller workflows that perform simple, singular operations (such as notifying administrator about a client sign-up or logging changes) swimlanes do not make much sense and may even reduce the clarity.
For larger projects however, swimlanes can be an orderly addition as they help you visually group smaller steps into larger operations and thus allow you to understand what a specific part of the workflow does.